怎样制作首字悬挂弄出来 首字悬挂的设置教程分享
怎样制作首字悬挂弄出来
本文为您带来的是首字悬挂的设置教程分享和怎样制作首字悬挂弄出来的相关介绍,具体介绍如下:
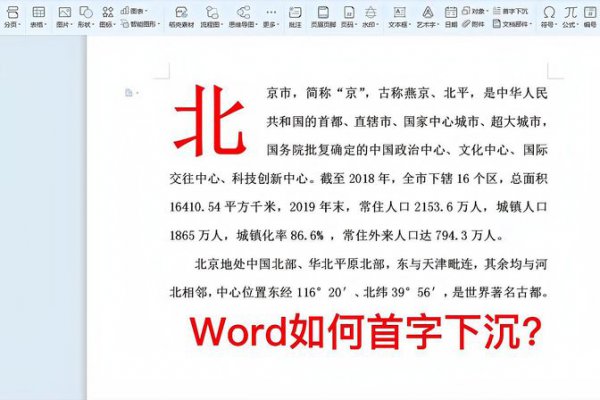
首字悬挂,即在段落开头的第一个字母进行特殊处理,让它单独占一行,彰显其重要性和引导读者的注意。
在排版和美术设计领域中是非常常见的一种技巧。跟着下面的步骤,您也可以轻松制作出漂亮的首字悬挂效果。

第一步:选定段落
首先需要选定一段文字,确保在这段文字中有一个首字需要悬挂。当您在制作网页、新闻稿或者其他文档时,选定一个小节进行操作通常是最好的选择。
第二步:选定首字
选定您要悬挂的字母。最常见的选择是段落第一个字母,但如果您想要制作更具创意的效果,也可以选择段落中的任何一个字母。
第三步:设置首字样式
要将首字单独占一行,需要为其设置特殊样式。可以通过CSS来控制文本格式,包括字体、大小、颜色、样式等等。以下是一个样式设置示例:
span.first-letter{
float:left;
font-size:2em;
line-height:1em;
margin-right:0.1em;
text-transform:uppercase;
}
这个样式将首字设为左浮动、字号为2em、行高为1em、右边距为0.1em、字母转换为大写。您可以根据需要自己进行修改。
第四步:在HTML中插入样式
在一个HTML文档中,可以通过
在这里,我们将为元素添加.class选择器,类名为first-letter。使我们可以在HTML中使用这个样式:
H
使用这个样式,我们就可以将首字母H悬挂到第一行,并添加一些额外的样式。

第五步:调整样式
在预览时,可能需要进行一些调整来调整样式和布局。根据您的需要,您可以对字体大小、行高、右边距、字母大小写等进行修改。使之更符合文本的需求。
总结
首字悬挂是一种增强排版效果和提高阅读体验的技巧。而在如今这样的时代,独特、美观的排版设计已经成为网络世界中的一部分,这种技巧必定在网站设计排版中得到充分的运用。
希望本文能让您了解首字悬挂是如何制作和排版的,并且能够在以后的设计和排版中得到熟练运用。
以上[领啦网]带来的首字悬挂的设置教程分享、怎样制作首字悬挂弄出来的生活小经验,希望能为您在生活中带来帮助!




