超链接怎么跳转到指定的页面 超链接之页面跳转设置
超链接怎么跳转到指定的页面
文章摘要:超链接之页面跳转设置和超链接怎么跳转到指定的页面方面的经验,接下来就是全面介绍。
零基础教你学前端——超链接之页面跳转!
这是百度的首页,当把鼠标指针滑到百度热搜的文章上,指针形状由箭头变成了小手,点击鼠标左键,会打开一个新的页面,展示这篇热搜文章的内容。
这个功能是如何实现的呢?就是使用超链接。
什么是超链接?
当鼠标划入文本时,文字变成蓝色,同时添加了下滑线,这就提示浏览者这不是普通的文本而是可点击的链接。
这个文本被称作 HyperText 意为超文本,这个术语是由泰德-纳尔逊在20世纪60年代提出,是使互联网发挥作用的关键概念之一,超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
超链接就像像桥梁建立了 不同页面之间的联系,实现了访问不同网站中的页面,有了它 就可以在互联网的世界中自由穿梭。
超链接实现通过标准的双标签 a, a 是anchor单词的缩写,是锚的意思,要实现跳转功能必须携带一个属性href ,它是Hypertext Reference 的缩写,意为超文本引用,href的值是目标页面的地址,和图片的 src 属性类似。
可以使用相对和绝对路径,标签对内的内容为显示在页面中的文本。
我们来实现一个页面跳转的案例。
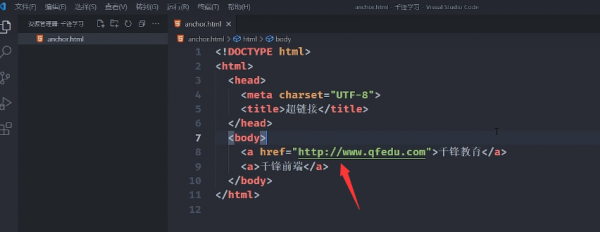
打开编辑器,新建文件 anchor.html,向页面中插入两个 a 标签,给每个 a 标签中填入一些显示的文本,千锋教育、千锋前端。

第一个 a 标签定义 href 属性 值为千锋教育的网址(http://www.qfedu.com/) 第二个标签不定义任何属性
在浏览器中打开,两个都表现出来了,可两个标签表现出来的样式明显不同,带有 href 属性的 a 标签文本。 默认样式是蓝色的,并且带有下划线效果。没有 href 属性的 a 标签文本,就没有这些样式了。
鼠标指针划入千锋前端指针的形状仍然是一个小箭头,点击鼠标也没有任何的响应。 鼠标指针划入千锋教育,指针的形状变成了小手,点击鼠标左键的时候。页面跳转到了千锋教育的官网。
需要注意,跳转的目标页面地址,如果是一个网址,需要带上 http://前缀,否则就不能实现页面跳转。
可是当点击超链接的文本时,页面是在原来的窗口中打开的。在点击 百度热搜 的一篇文章上时,会打开一个新的浏览器窗口,页面在新的窗口里显示。
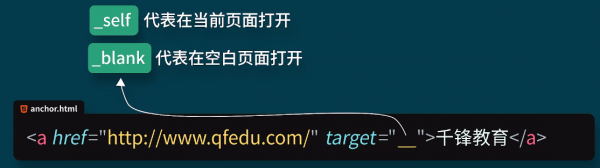
如何实现这个效果?需要给 a 标签添加一个新的属性 target,这个属性的作用是:定义超链接页面打开方式,值定义为 _self,表示链接的目标页面在当前窗口中打开,值定义为 _blank,表示链接的目标页面在新的浏览器窗口中打开。
回到编辑器,给第一个 a 标签添加 target 属性,属性值设置成 _self。回到浏览器,刷新点击千锋教育,仍然在当前窗口中打开,可以看出 _self 就是也是超链接 target 的默认值。

回到编辑器,把 target 的值设置成 _blank,刷新页面,再次点击,页面在新窗口中打开了。
使用超链接跳转页面——完。
以上是[领啦网]关于超链接之页面跳转设置跟超链接怎么跳转到指定的页面的具体内容,未经[领啦网][www.lingla.com]允许禁止转载!




