jquery是干什么的?是前端开发吗 快速入门jQuery
jquery是干什么的?是前端开发吗
本文核心导读:快速入门jQuery和jquery是干什么的?是前端开发吗的生活小经验,一定能给您带来帮助的,一起来了解吧!
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等
开篇基础
jQuery 是一款跨主流浏览器的JavaScript 库,封装了JavaScript 相关方法调用,简化JavaScript 对HTML DOM 操作
官网地址: https://jquery.com/
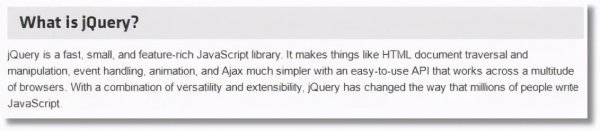
官网首页jQuery 介绍:

原文翻译:
jQuery 是一个快速,小巧,功能丰富的JavaScript 库。 它通过易于使用的API 在大量浏览器中运行,使得HTML 文档遍历和操作,事件处理,动画和Ajax 变得更加简单。 通过多功能性和可扩展性的结合,jQuery 改变了数百万人编写JavaScript 的方式。
为什么[why]使用 jQuery
非常重要的理由就是:它能够兼容市面上主流的浏览器, IE 和FireFox, Google 浏览器处理 AJAX,创建异步对象是不同的,而jQuery 能够使用一种方式在不同的浏览器创建AJAX 异步对象。
其他优点:
(1) 写少代码,做多事情【write less do more】
(2) 免费,开源且轻量级的js 库,容量很小
(3) 兼容市面上主流浏览器,例如 IE,Firefox,Chrome
(4) 能够处理HTML/JSP/XML、CSS、DOM、事件、实现动画效果, 也能提供异步AJAX 功能
(5) 文档手册很全,很详细
(6) 成熟的插件可供选择,多种js 组件,例如日历组件(点击按钮显示下来日期)
(7) 出错后,有一定的提示信息
(8) 不用再在html 里面通过
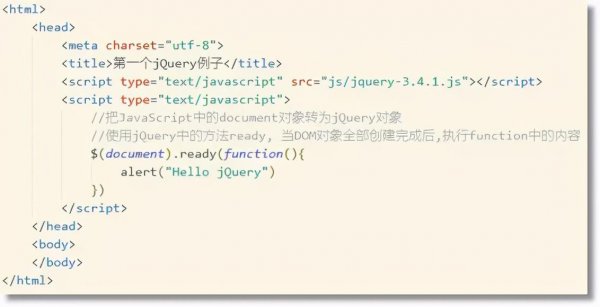
5. $(document),将 DOM 对象 document 转换为jQuery 对象。
$(document).ready()函数是当 DOM 对象加载完毕后,马上执行的函数。
$(document).ready()与$()、jQuery()、window.jQuery()是等价的,所以
$(document).ready()可以写成 $(function() { alert(“Hello jQuery”) } );
6. 完整代码

DOM 对象和jQuery 对象
DOM 对象是用JavaScript 语法创建的对象,也看做是 js 对象。
1. DOM 对象转换jQuery 对象:
使用$(DOM 对象) 方式,可以 DOM 对象转换为 jQuery 对象, 转换为jQuery 对象才可以使用jQuery 中的提供的方法,操作DOM 对象。一般情况下,在命名 jQuery 对象时,为了与 DOM 对象进行区分,习惯性的以$ 开头,这不是必须的。
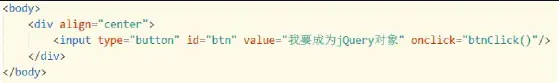
例:新建html 页面文件 domTojQuery.html
1. 页面加入按钮 button

2. 转换 DOM 对象
上一篇:斯诺克台球桌标准尺寸是多少厘米